例えばエックスサーバーなら、10日の無料お試し期間がありますが、皆さんはどう「お試し」しますか?
私は、無料お試しで3~4つのレンタルサーバを使ってみて、エックスサーバーに決めたという経緯があります。
この期間にワードプレスの設定やHTML&CSSの勉強がてら、「LP模写」にチャレンジしてみましょう。プログラミング初心者にとっては一石三鳥です!
※以下、ワードプレスをWPと略します。
※説明の便宜上「〇日目」としていますが、 順番はバラバラで大丈夫です。実際はLP模写しながら不明点を調べていく形になります。
WPのインストール
こちらはエックスサーバーでのインストール手順です。

WPの最低限の設定
このままだと、作ったお試しサイトが世界に公開されてしまうので、検索エンジンから検索されないように設定します。
①WPの管理画面に入る
URL・PWはエックスサーバーからきたメールに記載されています。

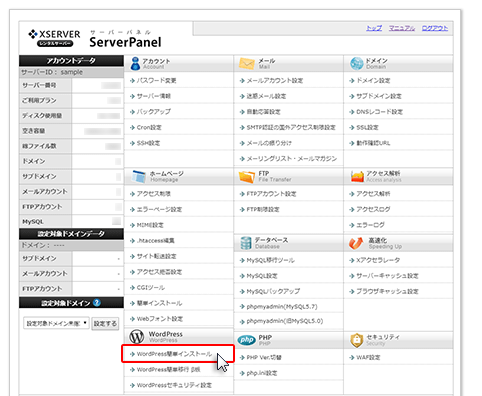
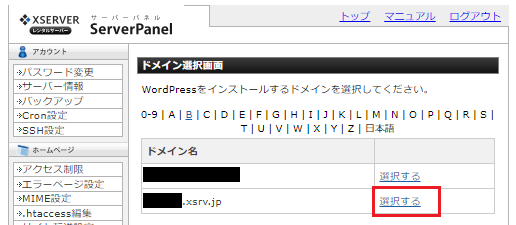
サーバパネル → ID/PWを入力

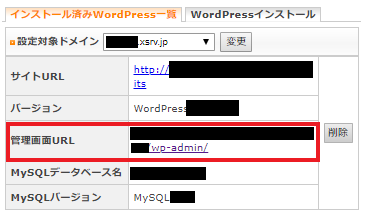
エックスサーバーの場合、Wordpressの設定画面にリンクがあります。



管理画面URLをクリックすると、ワードプレスの認証画面に飛びます。
ID(ユーザー名)とPWを入れます。

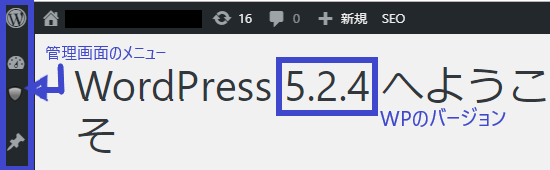
「Wordpressへようこそ」という画面が出てきます。管理画面に入れました。

②WPの管理画面にて設定
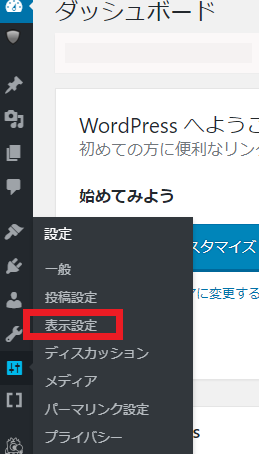
WPの設定をする際には、この画面の左にあるメニューバーから選択します。



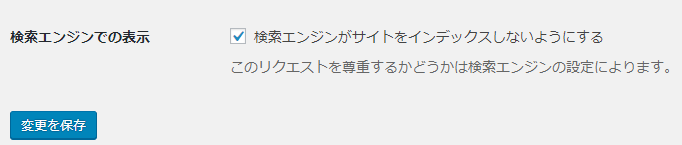
表示設定の画面の下の方に、検索エンジンでの表示設定がありますのでそこにチェックマークを入れます。

ちなみに万一誰かに見られても、作成途中なのね、と思われるだけで問題ないかと思いますが、絶対見られたくない方はパスワードを設定しましょう。
テーマのインストール
インストールしたら、WPテーマを選びましょう。今回は、カスタマイズする方の多い「Lightning」を使います。
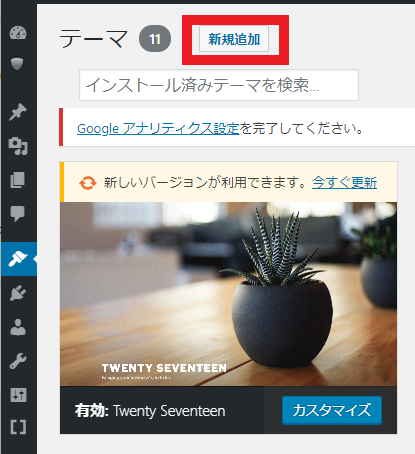
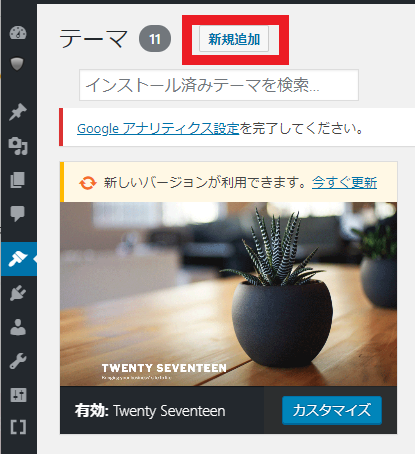
![]() マーク(外観) → 「テーマ」を選択 →新規追加
マーク(外観) → 「テーマ」を選択 →新規追加

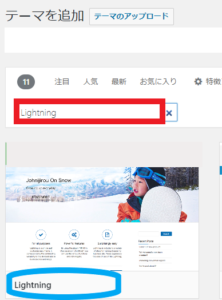
テーマ名を入力

Lightningが出てきたら選択します。

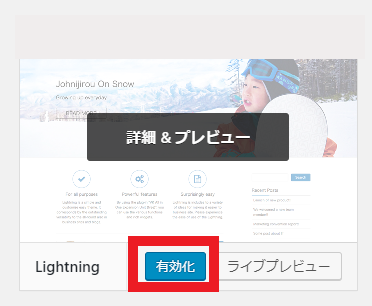
有効化を選択するとテーマが変更されます。
※ライフプレビューを選択するとプレビューが見られますので、
迷っている場合はまずプレビューにしてみましょう。
子テーマの用意
WPには、同じ「Lightning」というテーマでも、上でインストールした親テーマのほかに、自分で用意する子テーマがあります。
子テーマとは、ざっくり言うと、先ほど選んだ親テーマのコピーのことです。なぜコピーを用意するかというと、テーマをCSS等でカスタマイズしても、そのテーマが更新されたときに、カスタマイズした内容は消えてしまうからです。

自動で更新されることはないので、お試しで「使い捨て」の予定なのであれば、子テーマを用意せずに直接親テーマをカスタマイズしても問題ありません。
しかし、今後の勉強のためには、子テーマ作成に慣れておくことをお勧めします。
子テーマをダウンロード
Lightningの公式サイトから、子テーマをダウンロードできます。

※ちなみに、子テーマはこのように簡単にダウンロードできるものは少なく、たいていは自分でPHPに書き足してファイルを作成する必要があります。そういった意味でも、もともと子テーマが用意されているLightningは初心者におすすめです。

※Lightning Pro は有料版
「LIGHTNING CHILD THEME SAMPLE」ボタンを押してPCにダウンロード

WPの管理画面に戻ってアップロード
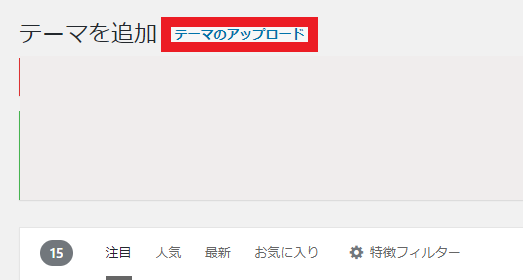
![]() 外観 → テーマ
外観 → テーマ



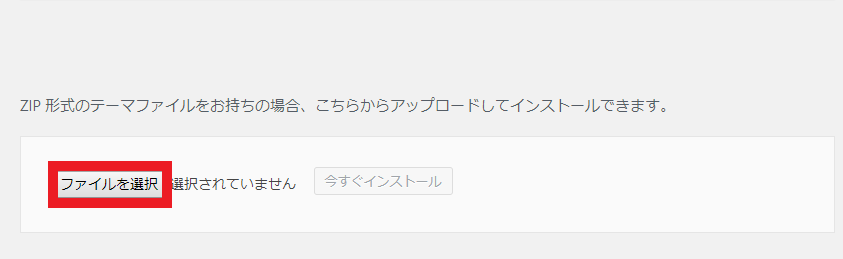
先ほどダウンロードした子テーマZIPファイルを解凍せずにファイルから選択するか、または下記の画面にドラッグしてアップロードします。


有効化します。
すると、最後にアップロードした「子テーマ」が有効化され、最初にアップロードした親テーマは無効化されます。
※無効化されても、子テーマには親テーマのデザインが反映されるよう、紐づけがされています。
お疲れさまでした!
1日目はここまでです。結構設定が多くて疲れますね。
2日目からはいよいよデザインをカスタマイズしていきます!




コメント